Dans cet article, nous allons apprendre comment transformer un tracé, en une merveilleuse illustration rayonnante de couleurs. Qui a dit « coloriage » ? Bon, il est vrai que cela s’apparente beaucoup à du coloriage, sauf que nous allons ici, non pas utiliser des crayons de couleur ou des feutres, mais ce merveilleux outil qu’est Adobe Photoshop. Réduire la colorisation au coloriage est selon nous une erreur. Lorsque il faut réaliser une illustration, le tracé est pensé en fonction de la colorisation future qui lui apportera ce qu’il n’y a pas dans le trait. Pour illustrer cette idée, prenons l’extrême inverse Franck Miller qui par exemple, pour Sin City, pense clairement son tracé pour du noir et blanc et non pour une colo.
Colorisation simple d’une illustration
Nous allons aborder dans ce tuto, étapes par étapes, la façon de mettre un tracé en couleur, gérer ses calques, choisir ses couleurs, régler la lumière de la scène, en bref, comment donner de la vie et du dynamisme à un dessin. Pour ce tutoriel, nous allons travailler sur ce tracé (crayonné scanné) original de notre cru:

Le choix des couleurs doit être un acte réfléchis. Nous disposons ici d’un paysage désertique du style désert Américain, Grand Canyon. Nous devons donc choisir une palette de couleur tournant autours de l’orange. Commençons donc notre travail.
Étape 1 – Passer en transparence le tracé
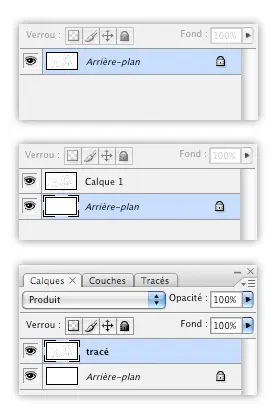
Lorsque vous ouvrez votre dessin sous Photoshop, celui-ci le crée par défaut en tant qu’arrière-plan. Positionnez vous dessus, coupez-le et collez-le en tant que nouveau calque (un simple ctrl+a, ctrl+x, ctrl+v fonctionne très bien – cmd+a, cmd+c, cmd+v pour les utilisateur Mac). Vous obtenez donc un nouveau « Calque 1 » (cf. figure ci-dessous). Cette étape nous permettra par la suite de pouvoir ajouter nos couleurs tout en conservant notre tracé. Nous conseillons au passage de prendre tout de suite la bonne habitude de renommer ses calques (ici « Calque 1 » en « Tracé ») ce qui nous permet d’être organisé dans son travail (ce qui n’est pas du luxe), et ainsi de ne pas se perdre lorsque l’on a 70 calques dans tous les sens.

Étape 2 – Les aplats de couleurs
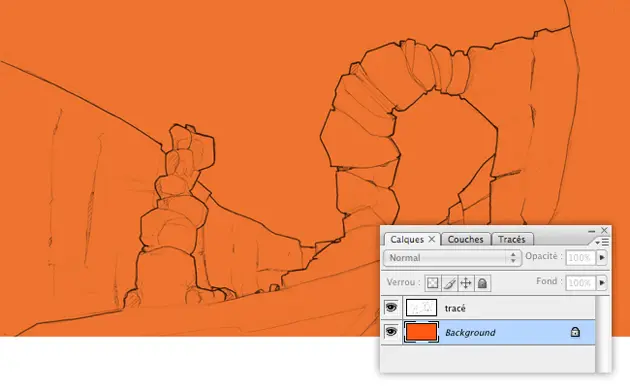
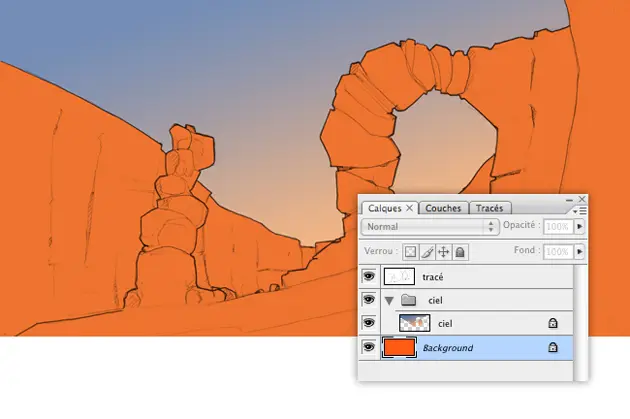
Ça y est, on rentre dans le vif du sujet ! Eh bien oui, il est temps de mettre un peu les mains dans le cambouis. Comme nous l’avons choisi précédemment, notre couleur principale sera le orange. Grâce à l’outil pot de peinture (raccourci clavier ‘G’) nous remplissons entièrement le calque d’arrière-plan d’un bel orange (#ed732f).

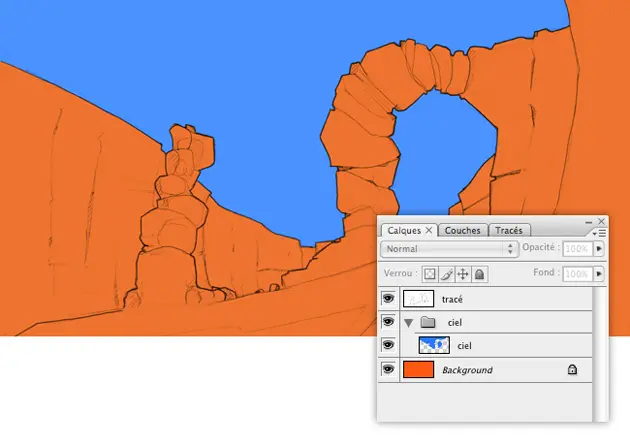
Ça y est on a notre base. On va pouvoir passer aux choses sérieuses. Commençons par le ciel. Dans la fenêtre des calques, nous créons un nouveau groupe, en dessous du calque tracé et au-dessus de l’arrière-plan, que nous allons nommer « ciel » (on se rappelle qu’on reste organisé dans notre travail). Dans ce groupe, nous créons un nouveau calque que nous nommons également « ciel ». On prend l’outil pinceau (raccourci clavier ‘b’) et on choisi un pinceau de type rond net. Dans la palette, nous choisissons un bleu bien voyant (pour voir si on a bien tout colorié) et on colorise le ciel. Le top est d’utiliser une tablette graphique ce qui rend le travail bien plus facile et agréable. Néanmoins, il est tout à fait possible d’obtenir le même résultat à la souris. Le fait d’avoir passé le tracé en produit nous permet donc de coloriser sous le tracé, sans l’effacer. Pratique n’est-ce pas?
On en est donc là:

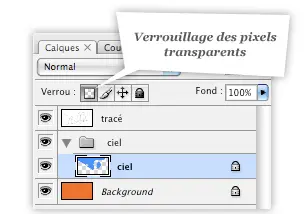
On verrouille maintenant les pixel transparents du calque « ciel ». Grâce à cette option, les pixels transparents seront bloqués et non modifiables. ce qui signifie que ce qui est transparent sur notre calque restera transparent quoi qu’il arrive.

Par la suite, on prend l’outil dégradé que vous obtenez en maintenant le clic sur le pot de peinture et, toujours sur le calque « ciel », vous remplissez le calque d’un dégradé linéaire de #738db7 à #f7b683 (notez que même dans le ciel nous conservons notre dominante d’orange). Comme les pixels de ce calque son verrouillés, seul le bleu voyant est remplacé par ce beau dégradé.

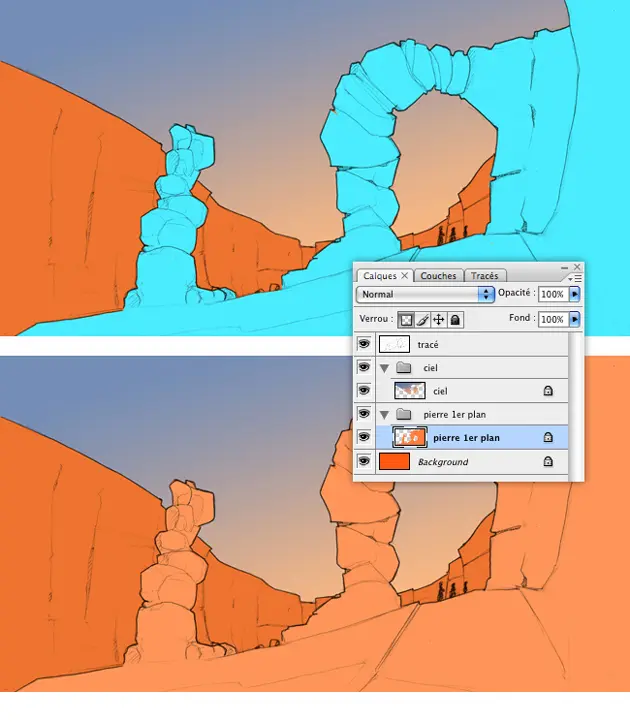
Afin d’accentuer la perspective de ce paysage, nous allons désormais nous occuper du premier plan. Pour cela, il faut créer un nouveau groupe « pierre 1ᵉʳ plan » dans lequel il faut créer un nouveau calque « pierre 1ᵉʳ plan ». Comme pour le ciel, il faut coloriser d’un aplat bleu fluo les pierres du premier plan, verrouiller le calque et remplacer le bleu par un orange pâle.

Et ça y est, on a fini nos aplat. Pas trop dur hein ? Et puis notre dessin commence à ressembler à quelque chose. Au passage, notons que nous utilisons notre couleur de base d’arrière-plan comme couleur pour les pierres du second plan.
Étape 3 – Détails de la scène
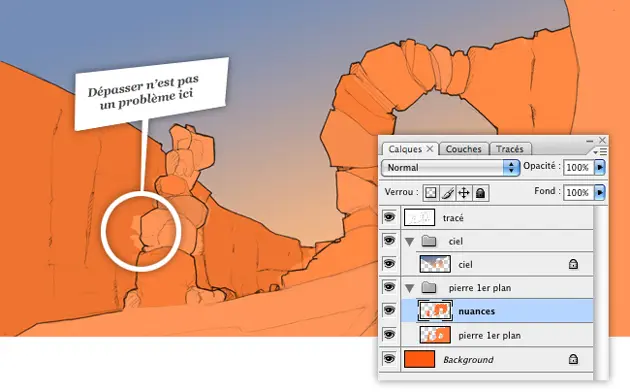
Nous ajoutons maintenant quelques nuances à ces pierres. Nous créons donc un nouveau calque au-dessus de « pierres 1ᵉʳ plan » que nous nommons « nuance ». Et comme l’image ci-dessous, nous allons donner des nuances d’orange différentes à chacune des pierres du premier plan.

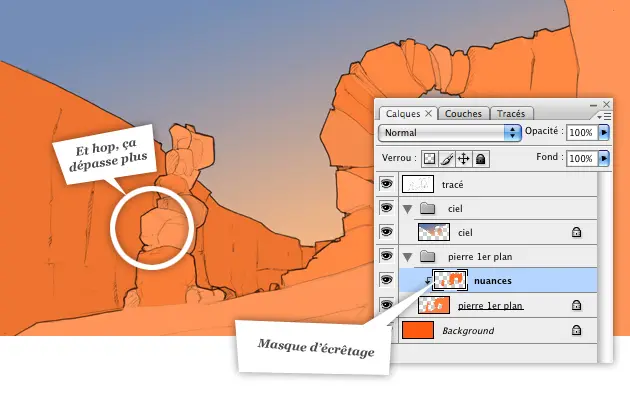
Nous nous positionnons ensuite sur notre calque « nuance » et le transformons en masque d’écrêtage (option disponible dans calque > créer un masque d’écrêtage, raccourci ctrl+alt+g ou cmd+alt+g sur Mac). Mais le masque d’écrêtage, c’est quoi au juste ? Bonne question… Et bien le masque d’écrêtage pour faire simple, c’est ça :

Voici le résultat appliqué à notre dessin :

Vous aurez à présent compris l’importance que nous accordons aux aplats de couleurs dans la colorisation d’un dessin. Car plus qu’une simple base, l’aplat me permet de définir différentes zones de couleur (par exemple, pierre 1ᵉʳ plan, ciel, etc.) sur lesquels vous allez appliquer des effets ou apporter du détail. Cela permet donc de faciliter ce travail, puisque vous pouvez ainsi travailler sur une zone indépendamment d’une autre.
Nous allons maintenant créer deux nouveaux masques d’écrêtage au-dessus de « nuances » afin d’ajouter les effets de lumières sur le premier plan. Nous créons ici deux calques distincts, un pour les ombres et un autre pour les lumières:

Nous changeons à présent le mode de fusion du calque « ombres » en produit, ce qui aura pour effet de mélanger le gris avec la couleur du dessous. On modifie ensuite l’opacité du calque « lumière » à 20 % et voilà le résultat:

Maintenant, reprenons les étapes de colorisation du premier plan pour traiter le second plan. Comme nous l’avons dit plus haut dans ce tuto, nous utilisons la base d’orange d’arrière-plan comme base de couleur pour les pierres du second plan. Nous commençons donc ici directement par les nuances :

C’était pas si dur que ça, non ?

Pas mal, mais nous ne sommes pas encore convaincu. C’est un peu vide, et nous avons bien envie d’apporter un peu plus de profondeur à ce décors. Pour cela, nous allons créer des nuages dans notre ciel ce qui accentuera l’effet de perspective de notre scène (notons que tous les prochains calques créés, seront des masques d’écrêtage au-dessus du calque « ciel »).
Commençons par dessiner le tracé des nuages avec un pinceau très fin marron (3 px dans notre cas, mais cela dépend grandement de la résolution et de la taille de votre tracé de base).

Les étapes suivantes, vous les connaissez maintenant, ce sont les mêmes que pour la colorisation des pierres, nous ne détaillerons donc pas chaque étape, mais voici donc le résultat final de notre colorisation :

Peu de calques auront été utilisés pour cette colorisation, le tracé était assez simple et peu détaillé. Mais la colorisation peut s’avérer être un travail de longue haleine, notre PSD peut devenir vite énorme et contenir un nombre impressionnant de calques. Voici la liste des calques utilisés

Un dernier conseil : pensez à sauvegarder régulièrement votre travail, il n’y a rien de plus énervant que de perdre 30 calques et 5h de travail…






